Criando modelos de relatórios na Web Access
Utilizando o Designer de Objetos, você pode criar modelos de relatório que mudem a aparência e a funcionalidade de listas de resultados de consulta no Web Access e no Workspaces. Você pode, por exemplo, especificar fontes diferentes ou adicionar links que permitam aos usuários continuar os processos diretamente da lista de resultados.
Para obter mais informações sobre como utilizar esses modelos de relatório no Web Access, consulte o Guia do Administrador do Web Access.
Para criar um modelo de relatório:
- No Designer de objetos, abra o objeto para o qual deseja criar um modelo de relatório.
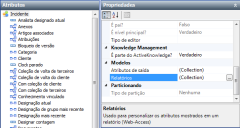
Para exibir um resultado de consulta no Web Access ou Workspaces como um relatório, você precisa ter um modelo de relatório para o objeto em que se baseia a consulta. - Clique o nome do objeto no topo da árvore de Atributos, em seguida, ao lado de Relatórios na grade de Propriedades, clique em
 .
.
A caixa de diálogo do Modelo de relatório será exibida.
- Clique em Nova.
A caixa de diálogo Novo modelo de atributo é exibida. - Na caixa Nome, digite um nome para o modelo, depois clique em OK.
O nome que você digitou é exibido na lista Modelos. - Na caixa Texto, digite o texto que você quer que seja exibido como parte do relatório. Arraste atributos que você deseja que sejam exibidos no relatório da árvore Atributos até o lugar apropriado na caixa Texto.
- Clique em Novo para definir outros modelos de relatório que formatem a informação de outras maneiras, e quais relatam diferentes informações, conforme desejado.
- Clique em OK para fechar a caixa de diálogo Modelos de relatório, depois clique em
 .
.
As alterações ao objeto são salvas.
Você pode adicionar links a outras partes do aplicativo durante a criação de modelos de relatório para o Web Access e o Ivanti Workspaces. Por exemplo, é possível adicionar uma ação Adicionar Nota ao modelo de relatório aplicado a uma Consulta de alteração para que os usuários possam adicionar uma nota a uma Alteração diretamente na lista de consultas sem ter que primeiro abrir o registro. Para obter informações sobre isso, consulte Adicionando links a modelos de relatórios.
Você pode utilizar HTML simples na caixa Texto, inclusive tabelas HTML. Se você quer especificar a largura das colunas e da tabela em pixels, você precisa incluir uma classe de tabela chamada reportFixedWidth em seu HTML. Alguns exemplos são dados abaixo. No entanto, especificar as larguras fixas pode afetar o caráter responsivo do Workspaces, então, recomendamos que você evite especificar larguras fixas em Modelos de relatório usados pelo Workspaces.
O Web Access permite a você configurar um Modelo de relatório e um Modelo de relatório expandido para uma lista de resultados de consulta. Isso permite a você optar por mostrar mais informações para uma fileira específica no relatório, determinando, para isso, um Modelo de relatório expandido que retorne mais informações.
Você pode utilizar modelos de relatório que exibam informações não mostradas pela consulta em que se baseia o relatório.
Exemplos de modelos de relatório
Essa sessão dá exemplos de modelos de relatório:
Aqui está um título: {Título}, e aqui está uma descrição: {_Descrição}.
O exemplo acima exibe o texto do resultado da consulta em fonte padrão, com o valor do Título do resultado da consulta substituindo o espaço reservado {Título}, e o valor de Descrição substituindo o espaço reservado {_Descrição}. Recomendamos que você adicione os espaços reservados arrastando-os até a árvore Atributos.
Aqui está um título: <b>{Título}</b>, e aqui está uma descrição: <b>{_Descrição}</b>.
O exemplo acima é o mesmo do primeiro caso, mas Título e Descrição estão agora em negrito (utilizando as tags de HTML <b>bold</b>).
<table class="reportFixedWidth" cellspacing="0" cellpadding="2" width="500px" border="0"><tbody><tr><td rowspan="2" valign="top" width="32px"><img style="MARGIN-RIGHT: 10px" height="32px" alt="" width="32px" align="left" src='{Image}'/></td><td class="Heading3">{Title}</td></tr><tr><td>Aqui estão dois atributos na segunda linha da tabela: {_Attribute1}, {_Attribute2}</td></tr></tbody></table>
O exemplo acima mostra uma tabela, na qual a primeira célula ocupa duas linhas da tabela, e inclui um atributo de imagem. A segunda célula na primeira linha contém um Título, e a célula da segunda linha contém um pouco de texto e dois atributos. O uso da classe="reportFixedWidth" no marcador da tabela habilita a definição da largura das colunas e da tabela em pixels:
| imagem | Título |
|
Aqui estão dois atributos na segunda linha da tabela: Atributo1; Atributo2 |
